Quizás estás aquí porque piensas que es el futuro del Diseño Gráfico. Quizás lo que te motiva es la plata. Quizás te levantaste un día y en tu agencia te mandaron a hacer un app. O quizás simplemente la gente cool del barrio lo hacía y tú también querías ser popular.

El tema es que te subiste al tren del UI Design, y para no quedar como un novato te apuntaste a unas clases online y seguiste a un par de referentes en Instagram.
Y me parece fantástico. Pero como ex-diseñador gráfico (y, ahora, un UI Designer apasionado por su nueva carrera) debo advertirte que no es suficiente: los aprendizajes más importantes tienen poco que ver con técnicas de Figma, o tendencias de Sketch. De hecho, siento que mi trabajo como UI empezó a despegar en cuanto empecé a entender algunos conceptos más de fondo.
Y el más importante de todos es:
Tu diseño se va a convertir en código
Casi-casi te puedo oír diciendo “Pero Nico, es OBVIO que las aplicaciones se hacen con código”. Y sí, pero mi intención es que vayas más allá. No se trata sólo de “saberlo”, se trata de integrar este concepto en la forma en que piensas tu trabajo. Y que lo pongas como centro de todo tu proceso.
Una vieja práctica
Piensa en la última vez que diseñaste para print. Incluso antes de poner la primera capa en Photoshop ya habías aplicado algunas configuraciones:
- Pusiste el modo de color en CMYK
- Configuraste la densidad en 300 dpi
- Definiste que las medidas se hagan en centímetros y no en píxeles

Y así un largo etcétera. Pero quedémonos con el concepto de preparación. Más allá de los actos específicos, lo que estás haciendo con todos estos ajustes es preparar el diseño para lo que viene después: la impresión.
En el caso del UI, ese paso posterior es el código. Tu diseño se va a convertir en un montón de reglas lógicas con hartos {}’s y ;’s para que puedan ser interpretados por un navegador o un sistema operativo. Por lo tanto, al hacer UI también debemos darle un tiempo de ‘preparación’, y pensar en esta siguiente fase.
¿Eso significa que tengo que aprender a codear?
Mira, si tienes tiempo y ganas, sí, hazlo: te va a ayudar un montón. Pero si no, basta con que conozcas dos aspectos fundamentales del desarrollo de interfaces: Divide y vencerás; y No te repitas a ti mismo (O DRY, por sus siglas en inglés)
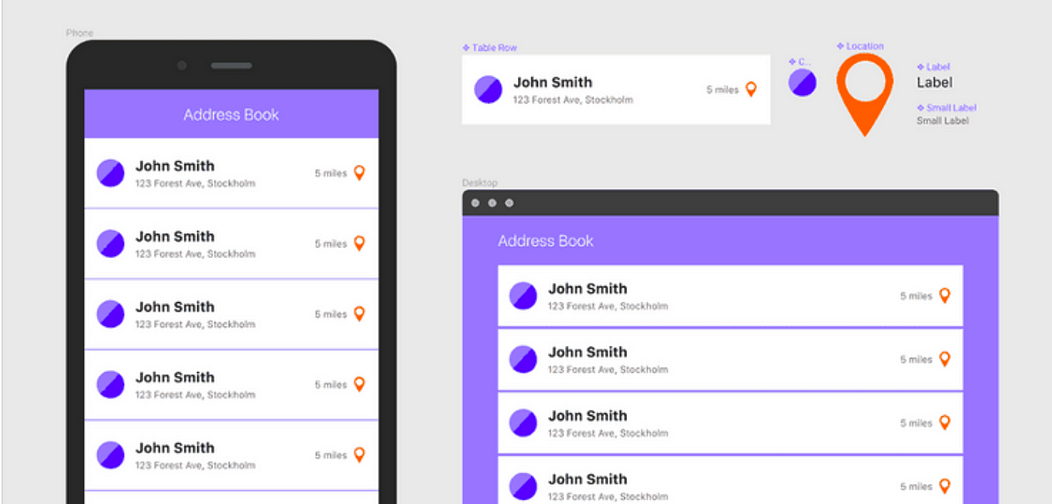
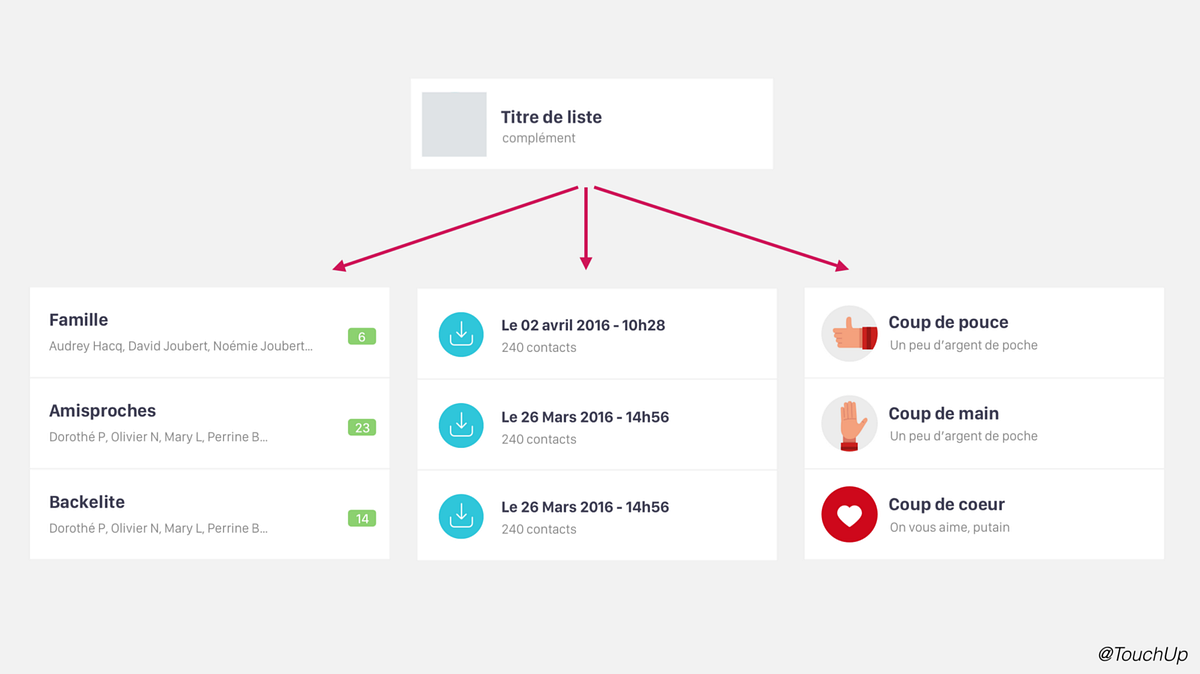
Divide y vencerás hace referencia al proceso de “deconstruccción” que la persona que desarrolla debe realizar tras recibir un archivo UI. Lo que hace es cortar la UI en pequeñas piezas, que luego serán pasadas a código por separado, lo cual es mucho más eficiente que construir toda la página de inicio a fin.

El propósito de la “deconstrucción” también es encontrar qué tanto se repiten estas piezas en todas las pantallas, de tal manera que puedan ser codeadas una sola vez, y luego reutilizadas cuando se necesite. A esto se refiere el “DRY”: no repetir un trabajo que ya se hizo.

¿Por dónde empiezo?
A modo de iniciación, te recomiendo
1. Visitar la página de Material Design (o cualquier otro Design System como Lightning o Carbon). Entender el concepto de “componente” puede darte una idea de cuáles son los fundamentos para nuestro trabajo.
2. Antes de diseñar, pregúntate: ¿Cómo se va a pasar esto a código? ¿Cuánto tiempo va a tomar? Y si no sabes las respuestas, entonces…
3. Pide opinión y consejo a tu equipo de desarrollo. Y hazlo a menudo: Las mejores ideas y soluciones en mi carrera UI han venido de chicas y chicos que codean.
Nadie utiliza mockups de Dribble o prototipos de inVision en su día a día. Todos usamos apps o webs que han sido programadas. Así que si quieres dedicarte a esto ten en cuenta que un diseño simple, pero codeable, siempre va a superar a un diseño impactante pero imposible de pasar a un lenguaje de programación.
Si no se codea, tu diseño podrá ser una pieza gráfica interesante, pero lamentablemente no es UI.
-----
Para más tips y consejos de UI, sígueme en Instagram.